블로그 시작
블로그를 하나 만들어보고 싶다는 생각이 옛날부터 있었다. 첫 번째 이유는 블로그에 내 생각을 적고 싶었기 때문이었고, 두 번째는 한번 front-end 작업을 해보고 싶었기 때문이다. 내 페이스북 타임라인을 보면 많은 부분이 긴 글들이다. Game Review를 보통 많이 쓰는데, 페이스북은 조금 가벼운 느낌이 있는 공간이여서 게임 리뷰를 쓸 때마다 블로그에다가 쓰고 싶다는 생각을 많이 했다.
Jekyll + Github.io
블로그를 만들어야지, 만들어야지 생각만 하고 있었는데, 사실상 블로그를 위해서 db랑 서버를 만드는 것이 굉장히 귀찮았고 무엇보다 호스팅 할 서버가 당장 나한테 없다는 것이 조금 컸다. 그러다 github page와 jekyll이 연동이 되면서 만들기가 호스팅 서버 필요없이 블로그를 만들 수 있다고 하기에 “한번 만들어 볼까?” 라는 생각이 들었고, 마침 이번주에 조금 시간이 남아서 작업을 시작하였다.

Jekyll은 markdown으로 블로그 글을 쓰면, 알아서 static html 파일로 바꿔주기 때문에 마크다운을 많이 쓰는 사람들 입장으론 편리하다. 페북 노트도 그렇고, medium도 결국 마크다운 형식을 빌려 사용하기 때문에, 그 둘을 많이 써본 사람은 가볍게 블로그를 쓸 수 있다.
Github page는 내 github 계정으로 {user.name}.github.io 의 이름을 가진 repository를 파면 그 레포가 자동으로 홈페이지로 연결이 되어 있다.
링크 : 이 블로그의 repository
Design
사실 나같은 공대생한테는 블로그 만들 때, 가장 문제되는 부분은 디자인이다. 예쁜 디자인을 하기엔 디자인 툴도 없어서 시도조차 하기 힘들었다. 그래서 여기 저기서 본 아이디어들로 짜집기 해보았다.
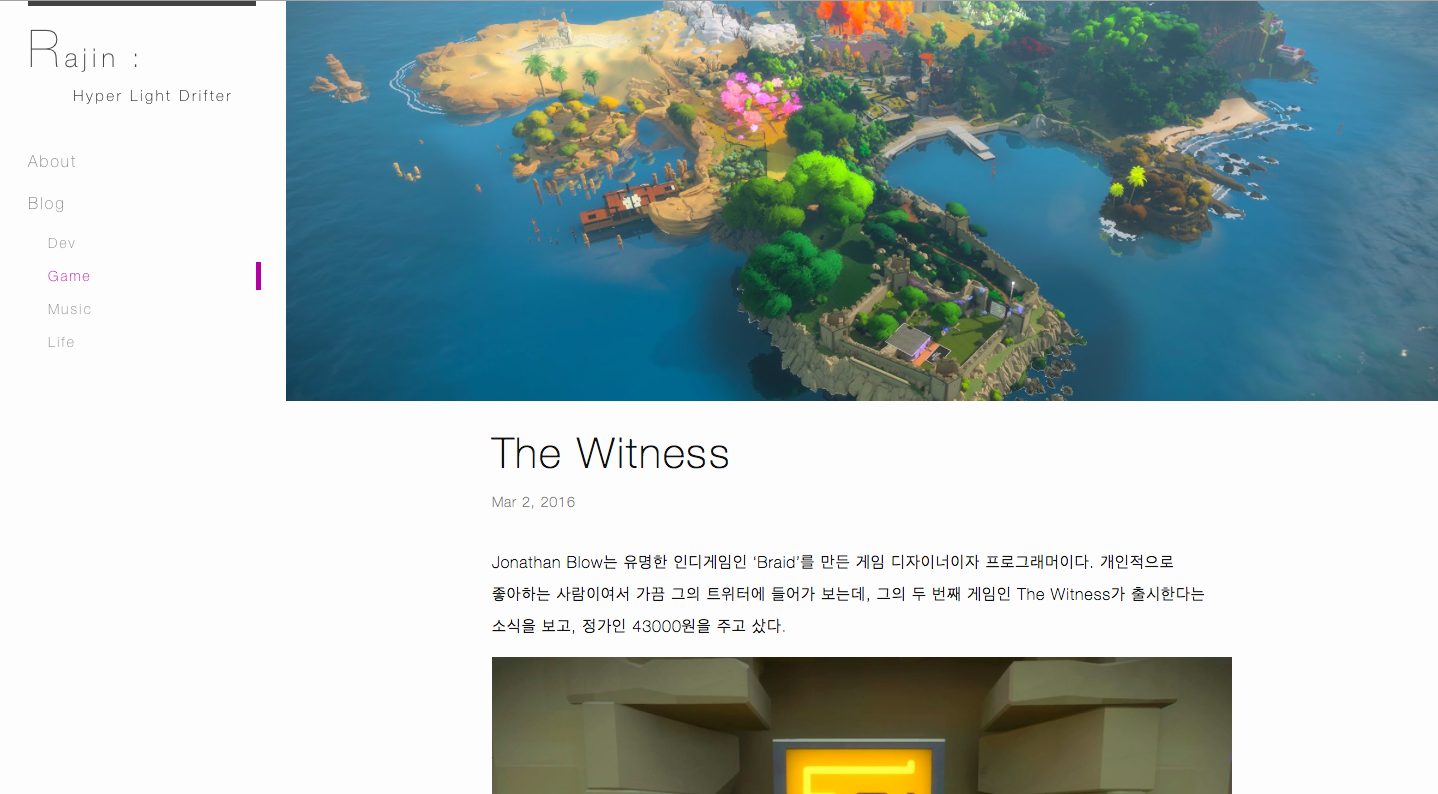
- 메뉴는 위에 있는건 누구나 하니까, 그걸 왼쪽 고정 탭으로 옮겨보자.
- 오른쪽의 내용물은 페이스북에서 note와 비슷하게, cover image가 한 장 크게 있는 형식을 쓰자. (각 포스트마다 이미지가 있어야 다른 디자인도 편하겠다.)
- 다른 형의 작업물에서 창 위에 한 줄로 하이라이트를 주는게 괜찮았으니 그걸 여기서 이용하자. 단, 페이지 마다 카테고리가 있으니, 그 카테고리를 하이라이트 시키자.
- 그냥 하이라이트는 재미가 없으니, 각 카테고리에 색을 주자. (색은 SNUTT때 고른 색으로)
- 포스트 리스트는 cover image가 있으니 그걸 잘 이용하자! 없는 포스트는 pattern image로 대체!
- 모든 텍스트들은 똑같은 폰트를 사용하고, 단지 weight, size, color로만 구분짓자.

만든 디자인에는 상당히 만족하는데 다만, font 문제로 mac book에서 더 좋게 보이는게 조금 아쉽고, 한글과 영어 글씨의 두께가 달라보이는게 아쉽다.
HTML + CSS + JQUERY
옛날에 snutt 사이트 개선할 때 잠깐 css를 건드린 적 외에는 경험이 없어서 굉장히 헤맸다. 하면서 front-end를 어떻게든 하는건 어렵지 않겠지만, 유지보수 가능한 형태로 코딩을 하는 게 굉장히 어렵겠다는 생각이 들었다.
이 조그만 블로그를 만드는 데도 복사 붙여넣기를 많이 했는데, (시간이 남으면 refactoring을 해보겠지만…. 아마 안할 듯) 큰 코드를 짜면 얼마나 꼬일지 상상도 안간다.
블로그를 만들면서 단순히 구글링으로 찾은 코드를 복붙한 경우가 2경우 정도 있어서, 이 두 코드에 대해서는 제대로 알고 넘어가야 될 것 같다. 코드는 최대한 css로 해결하였고, 어쩔 수 없는 부분들만 jquery를 사용하였다.
Interactive Design

이 블로그는 웹 브라우저를 줄여보면 알겠지만 모바일도 지원하고 있다. 내가 한 부분은 실질적으로 반도 안되고, jekyll 기본 세팅이 상당히 많은 부분을 커버해주고 있긴 하지만 재밌는 경험이였다. 가장 짜증났던 부분은 이미지 사이즈 부분이였는데, 열심히 구글링한 결과 결국 jquery를 사용하였다.
아직 많이 남았다.
사실 내일부터는 다른 일들을 처리해야 되서, 요번은 여기까지만 작업하였다. about 페이지와 이력 페이지를 만들 생각이고, 페이스북에 썼던 글들을 여기로 옮길 예정이다. 그 외에도 가장 큰 문제인 font를 해결할 생각이다.